![[Photo of the author]](../../common/images/Charles-V.jpg)
Original in fr Charles Vidal
fr to enCharles Vidal
President of a gastronomic lug in Paris. He likes the GNU and Open Source philosophy, because they both allow people to share knowledge. He would like to find time to play Saxophone.

Tk has been created to give the Tcl language a graphical toolkit. We usually call it Tcl/Tk; it is pronounced Tikel/Tikey.
It is a mutli-platform graphical toolkit with the look of the native os. It combines perfectly with the Tcl language which is also mutli-platform. The great advantage of Tcl/Tk is its simplicity. The couple allows you to rapidly create portable applications. Just as tclsh exists for tcl, there is wish for Tk.
pack [ label .l -text "Bonjour monde" ]
#include <gtk/gtk.h>
Int main( int argc,
char *argv[] )
{
/* GtkWidget is the storage type for widgets */
GtkWidget *window;
GtkWidget *button;
gtk_init(&&argc, &&argv);
/* create a new window */
window = gtk_window_new (GTK_WINDOW_TOPLEVEL);
button = gtk_button_new_with_label ("Bonjour Monde");
gtk_container_add (GTK_CONTAINER (window), button);
gtk_widget_show (button);
/* and the window */
gtk_widget_show (window);
gtk_main ();
return(0);
}
... or compare it to Motif
/* COMPILE cc xmhello.c -L/usr/X11R6/lib -lXm -lXt -lX11 -lXmu -o xmhello */
#include <Xm/PushB.h>
#include <Xm/Form.h>
/* Widget */
Widget main_widget, pushb;
main(int argc, char **argv)
{
Widget form;
Arg args[1];
int ac = 0;
XmString label_str;
main_widget = XtInitialize(argv[0], "test", NULL, 0, &&argc, argv);
label_str = XmStringCreate("Bonjour Monde", XmSTRING_DEFAULT_CHARSET);
XtSetArg(args[ac], XmNlabelString, label_str);
ac++;
pushb = XmCreatePushButton(main_widget, "hello", args, ac);
XtManageChild(pushb);
XtRealizeWidget(main_widget);
XtMainLoop();
}
But it is hard to compare the source of a scriptic language and a compiled one.
We must as well consider other aspects like the size of the application in memory.
So, all we can say is that making the classical "Hello World" program with Tk is
fairly easy.
More than the appearance of the toolkit, we should
notice the concept and the ideas.To watch a demo of all the available widgets, go into the directory /usr/local/lib/tk8.0/demos/ and launch widget.
The set of these graphical objects is limited (there are no tree widget, combobox ...). However people or companies made some valuable extensions, the most famous is : Tix the widgets Incr Tcl and recently the great BWidget, all of the extensions are available from the scriptics web site.
label .mylabel -text "hello world"
As you can see, the action is carried out by giving the name of the graphical object to create, here a .label, next the name of the container, where . is the root window, and at the end you specify the properties (-text " hello Word "). We notice here that these arguments can be accessed or modified constantly after the creation of the graphical object.
.mylabel cget text hello world
.mylabel configure -text "Bonjour Monde in french :)"
puts [label .mylabel -text "hello world"]
The label can display the result of a command:
.mylabel configure -text " This is the date [exec date ]"To list the options you can pass to configure for a given widget, type: ".mylabel configure" using Wish in interactive mode.
Indeed, you just have created an object of the label type, but you did not ask to display it. This is because the display of this object requires information you did not yet specify; that is in which layout (a layout is a manager which helps positioning windows) you wish to put this object.
Here are the available layouts:
Fully featured Hello Word
label .mylabel -text "hello world"
pack .mylabel
Or in one line
pack [label .mylabel -text "hello world"]
The button
Let us study the case of a button:
button .myboutton -text "hello world" -command "exit"
pack .myboutton
We notice that the button has a "command" property as an argument (only one).
It is the tcl command
to execute when the user clicks the button.
In this example, the command to execute is exit , this causes the
program to quit.
Example
The checkbuttons and radiobuttons.
checkbutton $w.b1 -text "Wipers OK" -variable wipers -relief flat -onvalue "Ok" -offvalue "not Ok"
radiobutton .b1 -text "Premier " -variable size -value 1
radiobutton .b2 -text "Second " -variable size -value 2
entry .e -textvariable toto -width 40
Example:
pack [ button .b1 -text top ] -side top pack [ button .b2 -text bottom ] -side bottom pack [ button .b3 -text right ] -side right pack [ button .b4 -text right ] -side left |

|
We can also configure the expansion of the widget inside: option -expand (yes|no) -fill ( x|y| both)
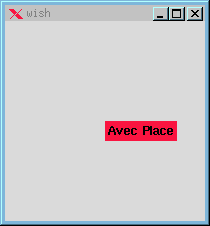
Example: place [ label .l -text "With Place"] -x 100 -y 100 .l configure -bg red

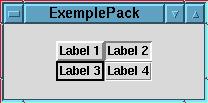
label .mainlbl2 -text "Label 2" -bd 2 -relief sunken
grid .mainlbl2 -row 0 -column 1 -sticky news
label .mainlbl1 -text "Label 1" -bd 2 -relief raised
grid .mainlbl1 -row 0 -column 0 -sticky news
label .mainlbl3 -text "Label 3" -bd 2 -relief solid
grid .mainlbl3 -row 1 -column 0
label .mainlbl4 -text "Label 4" -bd 2 -relief groove
grid .mainlbl4 -row 1 -column 1

We can get the list the graphical objects created with the command winfo.
winfo exists name_objectBut we can get the list of all widget created with the command:
winfo children .This functionality of tcl/tk does not exist in the other compiled graphical toolkits ( gtk, awt, motif ...).
Tk treats the event and executes a command when -command was given to it. But there are cases where one wishes to manage events more precisely or manage several events for one widget. The canvas is such a widget.
bind name_of_widget name_of_event tcl_code.
bind all <Control-c> {destroy .}
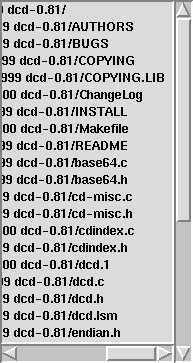
#!/bin/sh
# the next line restarts using wish \
exec wish8.0 "$0" "$@"
global tabgui
proc makegui { } {
global tabgui
#
# Creation of the scrollbars for the list
# then the horizontal scrollbar is placed right, filling up horizontally the window
# and the vertical scrollbaris placed below, filling up vertically the window
#
set tabgui(scrollv) [scrollbar .scrollv -command ".list yview"]
pack $tabgui(scrollv) -side right -fill y
set tabgui(scrollh) [scrollbar .scrollh -command ".list xview" -orient horizontal ]
pack $tabgui(scrollh) -side bottom -fill x
#
# Creation of the list associating it to the scrollbar
#
#
set tabgui(list) [listbox .list \
-yscroll "$tabgui(scrollv) set" \
-xscroll "$tabgui(scrollh) set" \
-relief sunken -width 20 -height 20 \
-setgrid yes ]
pack $tabgui(list) -side left -fill both -expand yes
wm minsize . 1 1
}
#
# Creation of the GUI
#
makegui
if $argc>0 {set tarfile [lindex $argv 0]} else {puts stderr "tar file missing" ; exit}
set command "tar -tzvf $tarfile"
set tube [ open |$command r]
while {![eof $tube]} {
set tarresult [ gets $tube ]
$tabgui(list) insert end $tarresult
}
bind all <Control-c> {destroy .}