The goal of {shinyNextUI} is to provide a wrapper around
the HeroUI React library.

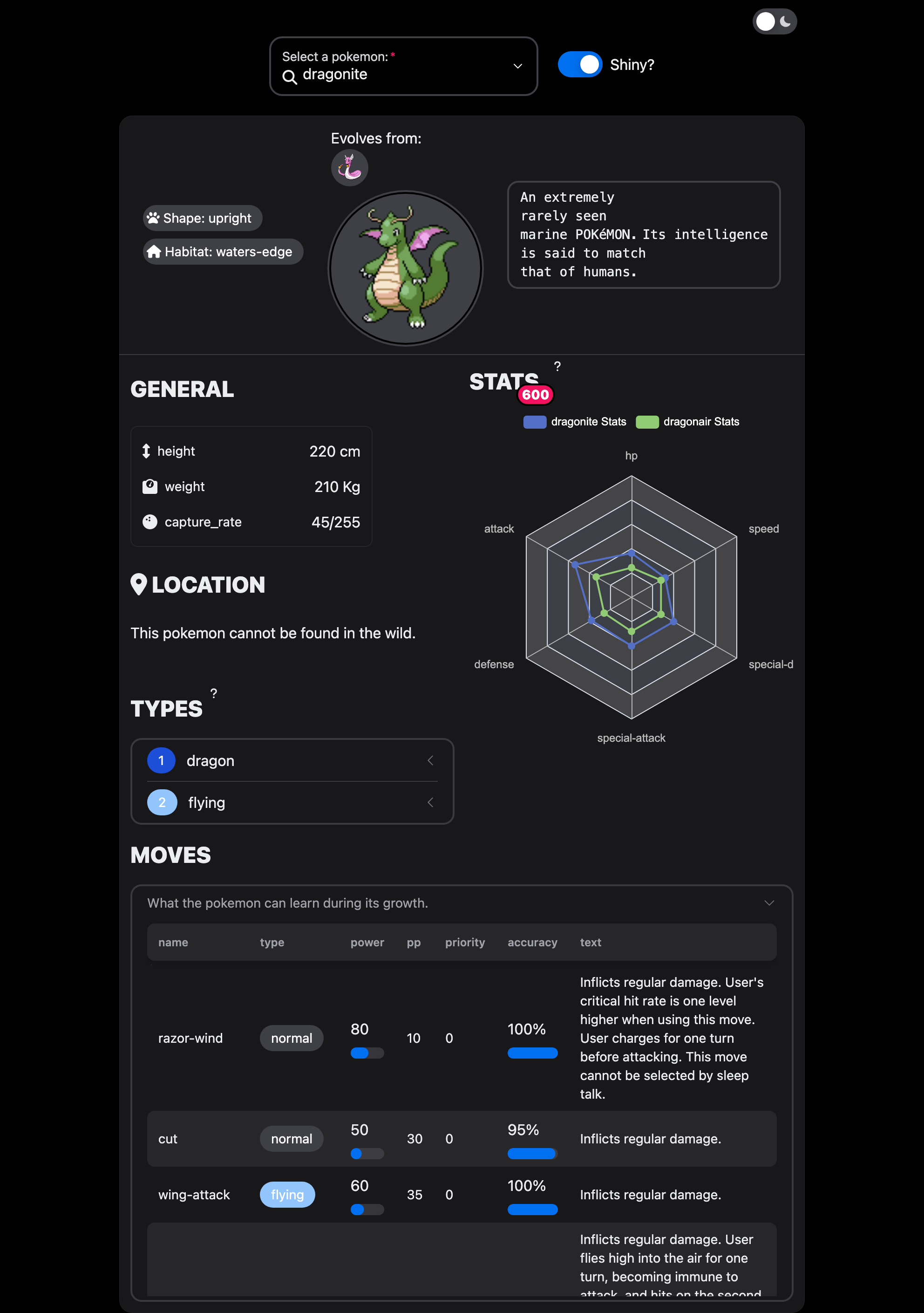
The app corresponding to the above screenshot is located here.
{shinyNextUI} is currently in alpha. Please carefully
look at the current issues.
The current roadmap:
selectInput, …{shinyNextUI} leverages tailwind css and some rules
have already been pre-compiled to use in the various examples.
If you need custom styles, you can use the {windy}
package.
You can install the development version of {shinyNextUI}
from GitHub with:
# install.packages("devtools")
devtools::install_github("RinteRface/shinyNextUI")To quickly get started with any example:
library(shinyNextUI)
# Get all examples
get_examples()
# Select an example and run the app
run_example("card"){shinyNextUI} leverages tailwind for the CSS management and
webpack as JS bundler and a mix
between {shiny.react} and {reactR} for
components and input management.
Within the js folder, run npm install.
Then, for each change:
# Update CSS
npx tailwindcss -i ./src/input.css -o ./src/output.css --watch
# Change JS files
yarn webpack